I have this strange issue, I am building a simple html and css and js popup login interface, I don't know why any time I change from Login popup to Signup/Register popup the margin top changes.
I want to keep the margin-top constant when I change from Login popup to Register popup, especially on mobile view, I need it to be constant, to not distort the mobile view.
Kindly look at the image below and code below.
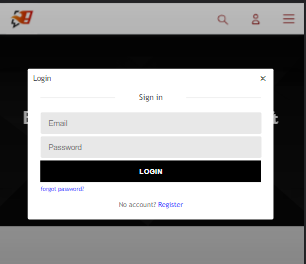
Firstly, Login Interface, kindly note the margin top above it
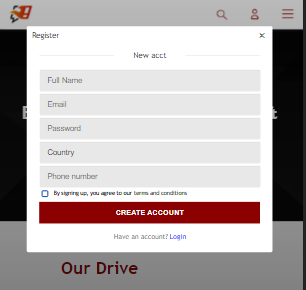
Now When I click Register it opens the register popup as required but alters the margin-top set.
Secondly, Register interface, but margin top has changed, I don't want it to change.
My code
<div id ="open_login_interface">
<div >
<div >
<div >
<div >
<!--Bla Bla Bla-->
</div>
<div >
<div id="login-pop">
</div>
<div id="sign-pop">
</div>
</div>
<div >
<!--Bla Bla Bla-->
</div>
</div>
</div>
</div>
</div>
CSS
#open_login_interface {
display: block;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
-o-user-select: none;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: url(ie.png);
background: -moz-linear-gradient(rgba(11,11,11,0.1), rgba(11,11,11,0.6)) repeat-x rgba(11,11,11,0.2);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgba(11,11,11,0.1)), to(rgba(11,11,11,0.6))) repeat-x rgba(11,11,11,0.2);
z-index: 8888;
}
.open_login_interface_inner {
background: #fff;
position: fixed;
margin: 0 auto;
margin: 0;
margin-top: 15%;
width: 28%;
min-height: 20%;
height: auto;
max-height: 75%;
left: 0;
top: 0;
left: 50%;
top: 10%;
transform: translate(-50%, -50%);
text-align: center;
border: 0px;
border-radius: 3px;
}
@media (max-width: 640px){
.open_login_interface_inner {
position: absolute;
width: 80%;
margin-top: calc((100vh - 100vw)/2);
}
}
.log-reg-container{
width: 90%;
margin: 0 auto;
}
.modal-content {
height:auto;
width:100%;
}
.modal-body {
width:100%;
}
.box {
padding-left: 0px;
padding-right: 0px;
margin-top: 20px;
}
CodePudding user response:
It seems that the dominant property of the CSS is centering your modal. So bigger modal, less margin. Just make center it horizontally (and not vertically) by transform: translate(-50%, 0);
CodePudding user response:
This is the code you gave us, but we can't even run/debug it right because its missing code. Can you update your code?
#open_login_interface {
display: block;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
-o-user-select: none;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: url(ie.png);
background: -moz-linear-gradient(rgba(11,11,11,0.1), rgba(11,11,11,0.6)) repeat-x rgba(11,11,11,0.2);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgba(11,11,11,0.1)), to(rgba(11,11,11,0.6))) repeat-x rgba(11,11,11,0.2);
z-index: 8888;
}
.open_login_interface_inner {
background: #fff;
position: fixed;
margin: 0 auto;
margin: 0;
margin-top: 15%;
width: 28%;
min-height: 20%;
height: auto;
max-height: 75%;
left: 0;
top: 0;
left: 50%;
top: 10%;
transform: translate(-50%, -50%);
text-align: center;
border: 0px;
border-radius: 3px;
}
@media (max-width: 640px){
.open_login_interface_inner {
position: absolute;
width: 80%;
margin-top: calc((100vh - 100vw)/2);
}
}
.modal-content {
height:auto;
width:100%;
}
.modal-body {
width:100%;
}
.box {
padding-left: 0px;
padding-right: 0px;
margin-top: 20px;
}<div id ="open_login_interface">
<div >
<div >
<div >
<div >
<!--Bla Bla Bla-->
</div>
<div >
<div id="login-pop">
</div>
<div id="sign-pop">
</div>
</div>
<div >
<!--Bla Bla Bla-->
</div>
</div>
</div>
</div>
</div>