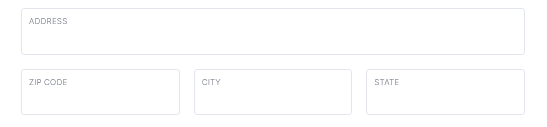
In my project, I want to design a shipping address design with HTML and css(flexbox). And i want to design "city","zip code","state", box in one line like this 
but in my code, I am unable to do like that design so help me to what changes should I have done to get that result?
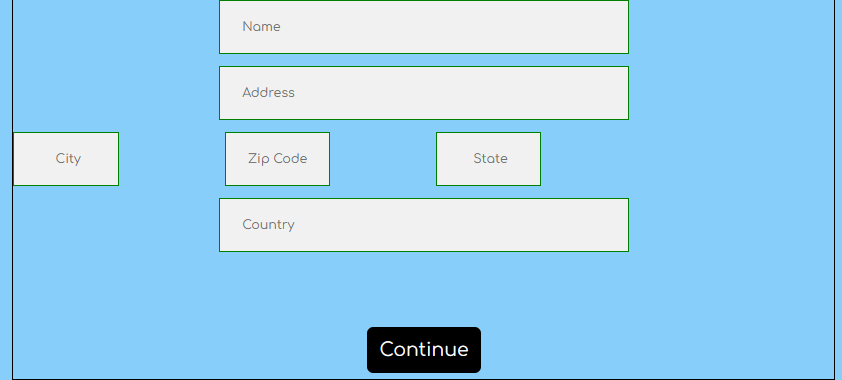
And my code results shows is like this 
So I want "city","zip code","state" box takes same size fit to the "ad
Here is my code
.shipping-containers {
height: 100vh;
width: 100%;
border: 2px solid black;
display: flex;
flex-direction: column;
flex-wrap: wrap;
background: red;
justify-content: center;
align-items: center;
}
.shipping-wrapper {
display: flex;
flex-direction: column;
width: 70%;
background: lightskyblue;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.shipping-wrapper>form {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border: 1px solid black;
}
.shipping-div {
display: flex;
flex-direction: row;
margin-right: 15rem;
justify-content: center;
align-items: center;
}
.shipping-div input {
text-align: center;
justify-content: center;
align-items: center;
}
.shipping-wrapper input {
width: 50%;
font-size: 10px;
padding: 15px;
background: #f1f1f1;
margin-bottom: 10px;
}<div >
<div >
<form>
<input type="text" placeholder=" name" />
<input type="text" placeholder=" address" />
<div >
<div>
<input type="text" placeholder=" city" />
</div>
<div>
<input type="text" placeholder=" zip code " />
</div>
<div>
<input type="text" placeholder=" state" />
</div>
</div>
<input type="text" placeholder=" Country" />
<button>Continue</button>
</form>
</div>
</div>CodePudding user response:
- You have many borders included which are a mess to take into account. The easiest and cleanest solution is to use
* { box-sizing: border-box; }. With that property, we don't have to take all the different borders into account. - You nested way too many Flexbox and used unnecessary div's. As such I removed all div's out of your form.
- I used
flex-wrap: wrapon your form. Then I raised the width from all the inputs to100%and created the space left and right with padding on the form. - I changed
justify-content: centertojustify-content: space-betweenfor your form. - I changed the
flex-direction: columnon the form to defaultrowas otherwise, theflex-wrapwill not work. - The width for the 3 small inputs must be calculated (that's why CSS-Grid would have been a better and easier solution). YOu have to take the 2x gaps a 10px each into account. So the width for the 3 elements in total is
100% - 20px. That again must then be divided by 3:
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.shipping-containers {
height: 100vh;
border: 2px solid black;
display: flex;
flex-direction: column;
flex-wrap: wrap;
background: red;
justify-content: center;
align-items: center;
}
.shipping-wrapper {
display: flex;
flex-direction: column;
width: 70%;
background: lightskyblue;
justify-content: center;
align-items: center;
}
.shipping-wrapper > form {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
border: 1px solid black;
padding: 0 15%;
}
.shipping-wrapper input {
width: 100%;
font-size: 10px;
padding: 15px;
background: #f1f1f1;
margin-bottom: 10px;
}
.shipping-wrapper input:nth-child(3),
.shipping-wrapper input:nth-child(4),
.shipping-wrapper input:nth-child(5) {
width: calc((100% - 20px) / 3);
}
.shipping-wrapper button {
margin: 0 auto;
}<div >
<div >
<form>
<input type="text" placeholder="name">
<input type="text" placeholder="address">
<input type="text" placeholder="city">
<input type="text" placeholder="zip code">
<input type="text" placeholder="state">
<input type="text" placeholder="Country">
<button>Continue</button>
</form>
</div>
</div>CodePudding user response:
Here's my take. Points to note: box-sizing: border-box is a must for the inputs.
.shipping-div has negative margin so children with margin would align to width (this is bootstrap trick). And the rest is trivial.
.shipping-containers {
height: 100vh;
border: 2px solid black;
display: flex;
background: #ff00007f;
justify-content: center;
align-items: center;
}
.shipping-wrapper {
width: 70%;
background: lightskyblue;
}
.shipping-wrapper>form {
border: 1px solid black;
}
.shipping-div {
display: flex;
justify-content: space-between;
margin-left: -5px;
margin-right: -5px;
}
.shipping-div>div {
margin-left: 5px;
margin-right: 5px;
width: 100%;
}
.shipping-wrapper input {
width: 100%;
min-width: 100%;
font-size: 10px;
padding: 15px;
background: #f1f1f1;
margin-bottom: 10px;
position: relative;
display: block;
box-sizing: border-box;
}<div >
<div >
<form>
<input type="text" placeholder=" name" />
<input type="text" placeholder=" address" />
<div >
<div>
<input type="text" placeholder=" city" />
</div>
<div>
<input type="text" placeholder=" zip code " />
</div>
<div>
<input type="text" placeholder=" state" />
</div>
</div>
<input type="text" placeholder=" Country" />
<button>Continue</button>
</form>
</div>
</div>