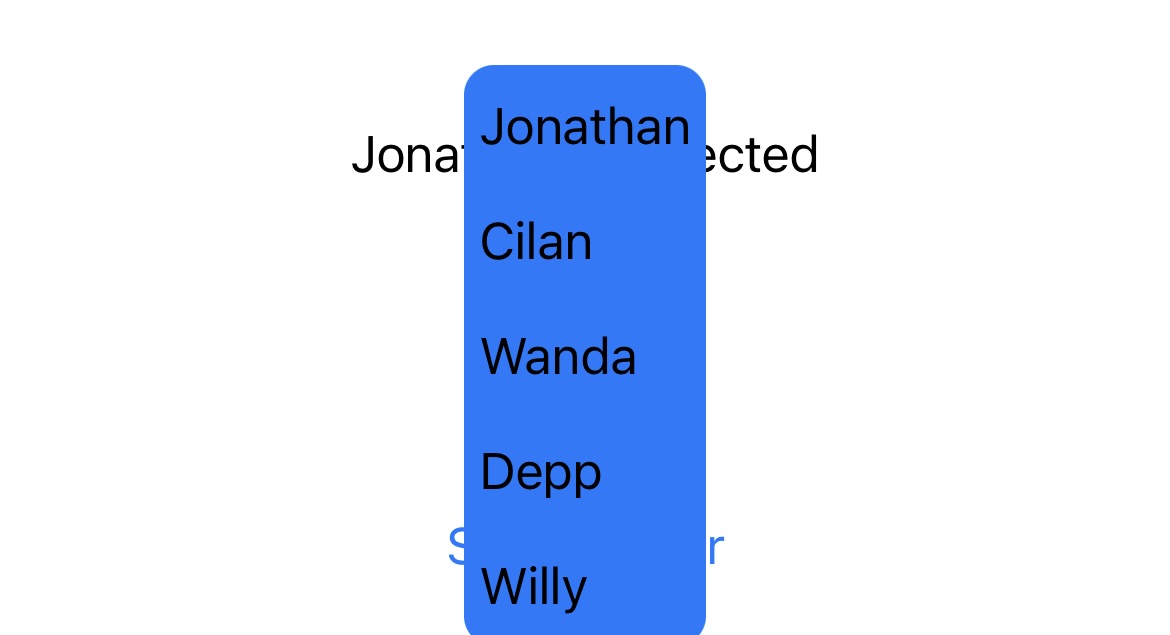
Working with my Custom Picker to replicated Apple Picker but more personalized. My custom picker problem is when it appear the other views will get messed up i tried rearrange the order of these views still could not work. let me know if i can fix this problem without removing my custom picker.
VStack {
Text("\(selectedElement) is selected")
if showPicker {
CustomPicker(pickerData: ["Jonathan", "Cilan", "Wanda", "Depp", "Willy"], width: 400, selectedElement: $selectedElement)
}
Button("Show picker") {
showPicker.toggle()
}
}
struct CustomPicker: View {
var pickerData: [String]
var width: CGFloat
@Binding var selectedElement: String
var body: some View {
ZStack {
VStack(alignment: .leading) {
ForEach(pickerData, id: \.self) { data in
Button {
selectedElement = data
} label: {
Text("\(data)")
.padding(5)
.foregroundColor(.black)
}
}
}
.padding(.vertical, 5)
}
.background(RoundedRectangle(cornerRadius: 10).fill(.blue))
.frame(width: width, height: 18.0 * CGFloat(pickerData.count))
}
}
CodePudding user response:
Try using the CustomPicker as overlay instead.
It will be treated similar to the elements inside a ZStack container, so the views under the overlay keep their original position.
Button("Show picker") {
showPicker.toggle()
}
.overlay {
CustomerPicker() //this part
}