After I fixed CheckBoxListTile, I copied and pasted 3 of the CheckBoxListTile under a container in Column. My problem is, when I click to check on either one of them, all 3 clicks simultaneously.
How do I fix this issue so that each CheckBoxListTile would be clicked individually.
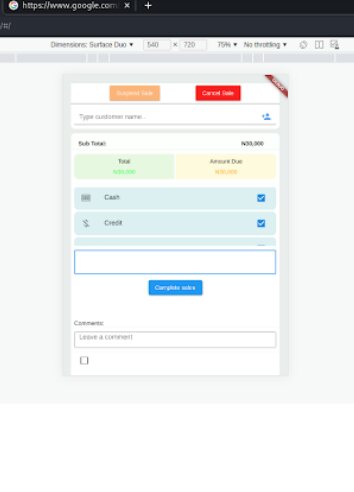
Here's the screenshot to demonstrates my problem
This is my sample code below
Container(
height: 150.0,
padding: const EdgeInsets.only(top: 10, right: 8, left: 8),
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Color.fromARGB(255, 255, 255, 255),
),
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
decoration: BoxDecoration(
color: Color.fromARGB(255, 221, 240, 243),
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: CheckboxListTile(
title: const Text('Cash'),
value: timeDilation != 0.5,
onChanged: (bool? value) {
setState(() {
timeDilation = value! ? 1.0 : 0.5;
});
},
secondary: const Icon(Icons.money),
),
),
SizedBox(
height: 5,
),
Container(
decoration: BoxDecoration(
color: Color.fromARGB(255, 221, 240, 243),
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: CheckboxListTile(
title: const Text('Credit'),
value: timeDilation != 0.5,
onChanged: (bool? value) {
setState(() {
timeDilation = value! ? 1.0 : 0.5;
});
},
secondary:
const Icon(Icons.money_off_csred_outlined)),
),
SizedBox(
height: 5,
),
Container(
decoration: BoxDecoration(
color: Color.fromARGB(255, 221, 240, 243),
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: CheckboxListTile(
title: const Text('Card'),
value: timeDilation != 0.5,
onChanged: (bool? value) {
setState(() {
timeDilation = value! ? 1.0 : 0.5;
});
},
secondary: const Icon(Icons.credit_card),
),
),
],
),
)),
CodePudding user response:
You are providing same logic for all checkBox
value: timeDilation != 0.5,
onChanged: (bool? value) {
setState(() {
timeDilation = value! ? 1.0 : 0.5;
});
},
That's why it is responding the same.It would be nice if you practice enum on this case.
enum MyOption {
cash,
credit,
card,
}
class _ASGState extends State<ASG> {
MyOption? selected;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Container(
height: 150.0,
padding: const EdgeInsets.only(top: 10, right: 8, left: 8),
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
color: Color.fromARGB(255, 255, 255, 255),
),
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
decoration: BoxDecoration(
color: Color.fromARGB(255, 221, 240, 243),
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: CheckboxListTile(
title: const Text('Cash'),
value: selected == MyOption.cash,
onChanged: (bool? value) {
setState(() {
selected = MyOption.cash;
});
},
secondary: const Icon(Icons.money),
),
),
SizedBox(
height: 5,
),
Container(
decoration: BoxDecoration(
color: Color.fromARGB(255, 221, 240, 243),
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: CheckboxListTile(
title: const Text('Credit'),
value: selected == MyOption.credit,
onChanged: (bool? value) {
setState(() {
selected = MyOption.credit;
});
},
secondary:
const Icon(Icons.money_off_csred_outlined)),
),
SizedBox(
height: 5,
),
Container(
decoration: BoxDecoration(
color: Color.fromARGB(255, 221, 240, 243),
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: CheckboxListTile(
title: const Text('Card'),
value: selected == MyOption.card,
onChanged: (bool? value) {
setState(() {
selected = MyOption.card;
});
},
secondary: const Icon(Icons.credit_card),
),
),
],
),
)),
],
),
);
}
}
You can find more about CheckboxListTile
CodePudding user response:
Theme( data: Theme.of(context).copyWith( unselectedWidgetColor: colors.white, ), child: CheckboxListTile() just wrap your checkboxlisttile with this theme