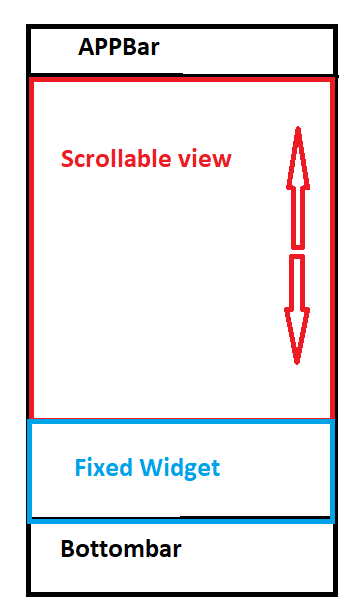
I'd like to re-create this layout but I really can't find a working combination of widget:
I have a Scaffold (black) and inside the body I have to put the red and blue widgets. Can't use bottomSheet because I need to pass variables between red and blue, so everything has to be done inside Scaffold body.
CodePudding user response:
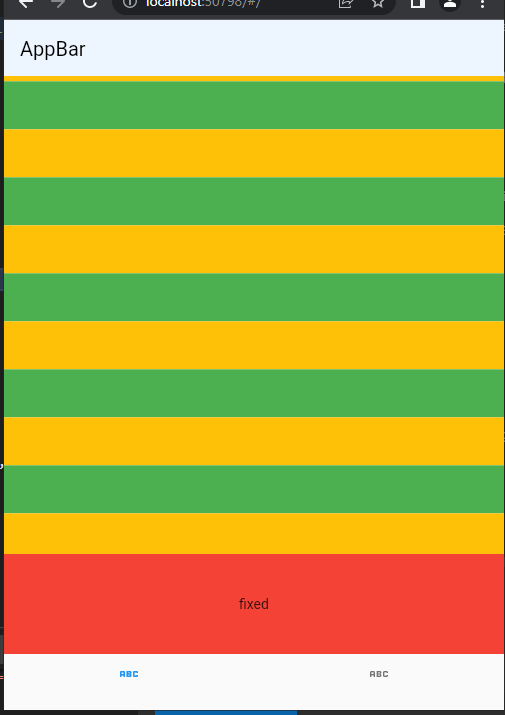
You can test this snippet
class TestApp extends StatelessWidget {
const TestApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("AppBar"),
),
body: Column(
children: [
Expanded(
child: ListView.builder(
itemBuilder: (context, index) {
return ListTile(
tileColor: index.isEven ? Colors.green : Colors.amber,
);
},
),
),
Container(
height: 100,
alignment: Alignment.center,
width: double.infinity,
color: Colors.red,
child: Text("fixed"),
),
],
),
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.abc), label: ""),
BottomNavigationBarItem(icon: Icon(Icons.abc), label: "")
],
),
);
}
}
With forloop body, make sure to handle scrollable
body: Column(
children: [
Expanded(
child: Column(
children: [
for (int index = 0; index < 4; index )
ListTile(
tileColor: index.isEven ? Colors.green : Colors.amber,
)
],
)),
Container(
height: 100,
alignment: Alignment.center,
width: double.infinity,
color: Colors.red,
child: Text("fixed"),
),
],
),
CodePudding user response:
You can use following package. It will help to resolve your issue.
persistent_bottom_nav_bar:
You can find here