I get this error while trying to put TextField inside my app:
'package:flutter/src/widgets/binding.dart': Failed assertion: line 858 pos 12: '!debugBuildingDirtyElements': is not true.
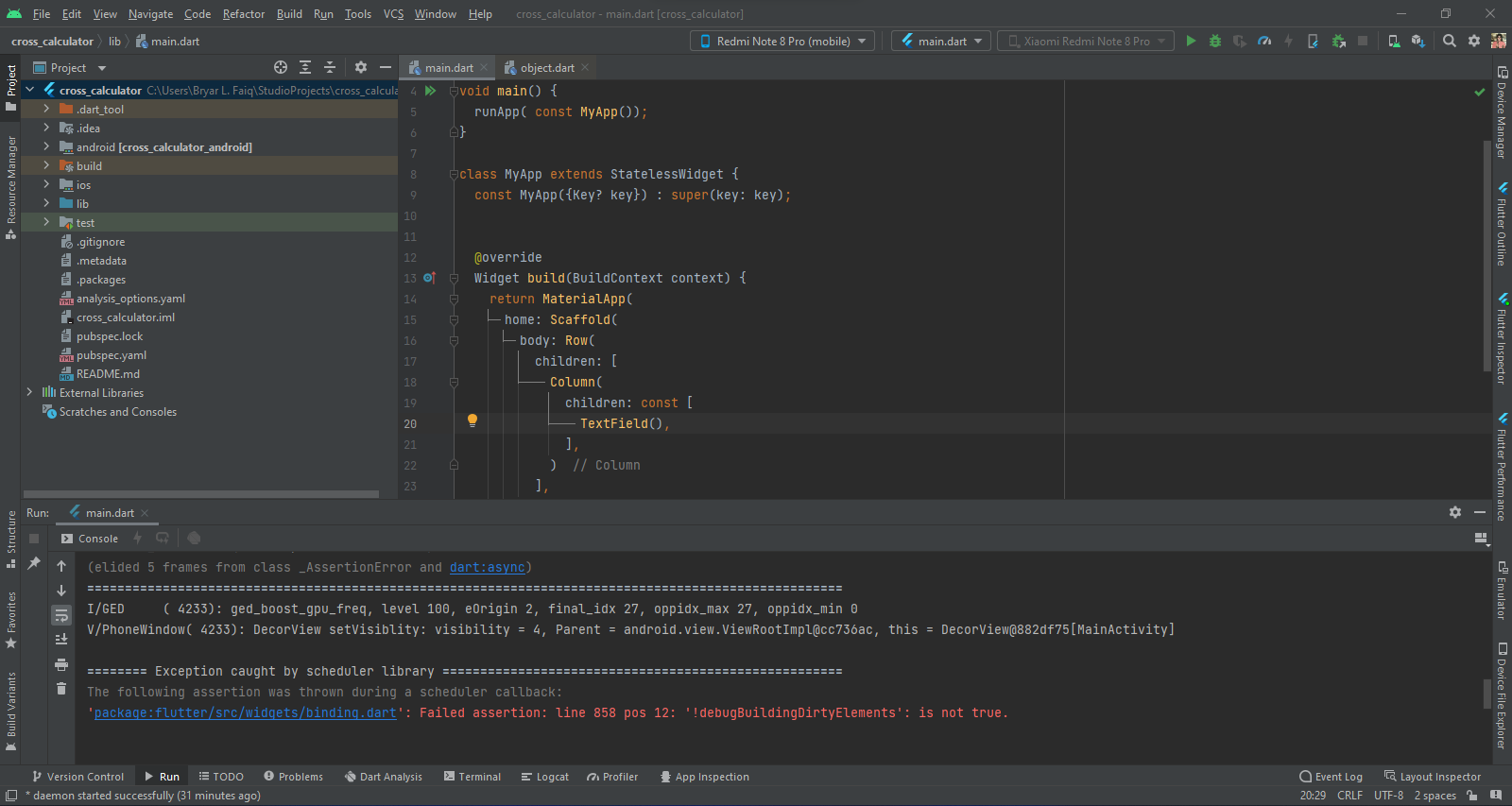
Here is a screenshot of the error. I even tried to use TextFormField but I got the same error:
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Row(
children: [
Column(
children: const [
TextField(),
],
)
],
),
),
);
}
}
CodePudding user response:
Wrap your Column with Expanded to get available space inside Row.
body: Row(
children: [
Expanded(
child: Column(
children: [
TextField(),
],
),
)
],
)
You can check unbounded-height/width video
CodePudding user response:
TextField has unbounded width, so if you want to use it inside row you should give it specific size by wrapping column with Expanded.like this:
Row(
children: [
Expanded(
child: Column(
children: const [
TextField(),
],
),
)
],
)