I don't understand what I'm doing wrong. I would like to show only dropdown menu. The result is like the photo below: I can edit on it and keyboard is showed. What I'm missing?
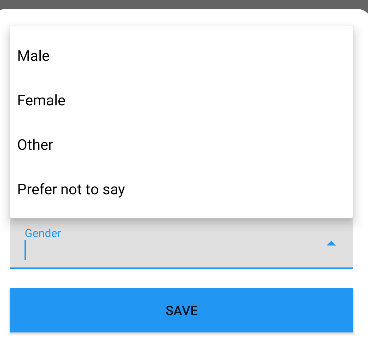
Aspected (without pointer enabled):
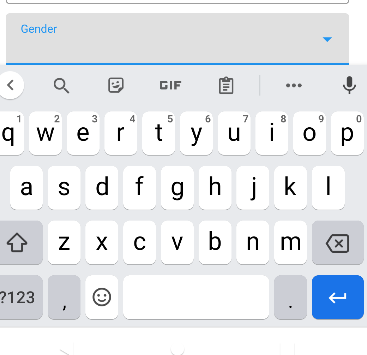
Result:
XML layout
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/gender_container"
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="20dp"
android:layout_marginVertical="10dp"
android:hint="Gender"
app:layout_constraintTop_toBottomOf="@ id/year_of_bird_container">
<AutoCompleteTextView
android:id="@ id/gender_spinner"
android:layout_width="match_parent"
android:inputType="none"
android:layout_height="match_parent"/>
</com.google.android.material.textfield.TextInputLayout>
From Fragment
private fun setAdapter() {
val genderList = mutableListOf(
Gender.MALE.toString(),
Gender.FEMALE.toString(),
Gender.OTHER.toString(),
Gender.PREFER_NOT_TO_SAY.toString()
)
val adapter = ArrayAdapter(
requireContext(), R.layout.simple_spinner_dropdown_item, genderList
)
binding.genderSpinner.setAdapter(adapter)
}
CodePudding user response:
I suggest you to use spinner like below. AutoCompleteTextView not a spinner actually.
<androidx.appcompat.widget.AppCompatSpinner
android:id="@ id/spinner"
style="@style/AddressSpinnerTheme"
android:layout_width="match_parent"
android:layout_height="44dp"
android:layout_marginHorizontal="10dp"
android:layout_marginTop="5dp"
app:entries="@{viewModel.uiState.value.spinnerItemList}"
app:newValue="@{viewModel.uiState.value.spinnerSelectedItem}"
app:onItemSelected="@{listener}" />
CodePudding user response:
You can try this if you don't want to show the softkeyboad but retain the cursor/caret, put it in your activity
window.setFlags(WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM,
WindowManager.LayoutParams.FLAG_ALT_FOCUSABLE_IM)
CodePudding user response:
I used AutoCompleteTextView in my previous project and the usage was same. But to be sure i just created fresh project and added your code, it's working fine too.
Maybe adding android:imeOptions="actionDone" to the previous EditText might solve it, because it can be use the keyboard and when you finish with it, if it's not actionDone keyboard stays for next component.
Other than that, check about your other code parts that effect this, like onFocus or onClick events. If it is not about them i suggest you to create new project and try this again step by step to find what is causing this.