I want to navigate through my ListView only with two buttons, not with the fingers and scroll so: physics: const NeverScrollableScrollPhysics(),.
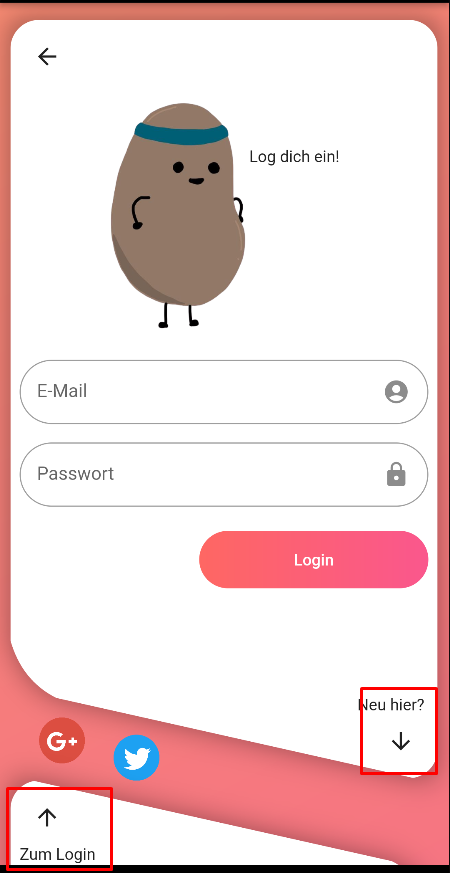
here is a picture, the problem is below:
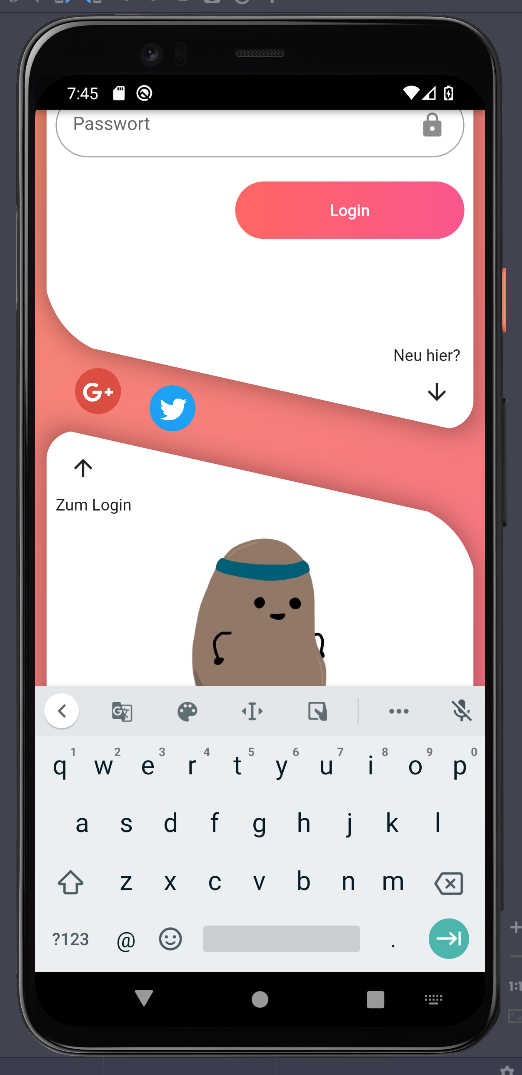
when I open the keyboard, it looks like this: 
So my Input Fields are obscured behind the keyboard. With an active scroll physics, this wouldn't happen because it resizes the screen so that it fit. Is there a way to move the End of my scaffold to the end of the keyboard, e.g.? Or a workaround like to activate the scrolls physics only when the keyboard appears? I also have a
ScrollConfiguration(
behavior: MyBehavior(),
class MyBehavior extends ScrollBehavior {
@override
Widget buildOverscrollIndicator(
BuildContext context, Widget child, ScrollableDetails details) {
return child;
}
}
but I think this is not important for my problem
CodePudding user response:
You can check if keyboard is opened like this:
//use flutter_keyboard_visibility plugin for detection
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
import 'dart:async';
late StreamSubscription<bool> keyboardSubscription;
bool isKeyboardVisible = false;
@override
void initState() {
super.initState();
var keyboardVisibilityController = KeyboardVisibilityController();
// Query
print('Keyboard visibility direct query: ${keyboardVisibilityController.isVisible}');
// Subscribe
keyboardSubscription = keyboardVisibilityController.onChange.listen((bool visible) {
print('Keyboard visibility update. Is visible: $visible');
isKeyboardVisible = visible;
});
}
@override
void dispose() {
keyboardSubscription.cancel();
super.dispose();
}
For listview :
physics: !isKeyboardVisible?const NeverScrollableScrollPhysics():ClampingScrollPhysics(),
CodePudding user response:
Wrap your listview in SingleChildScrollView like below,
SingleChildScrollView(
child: ListView....