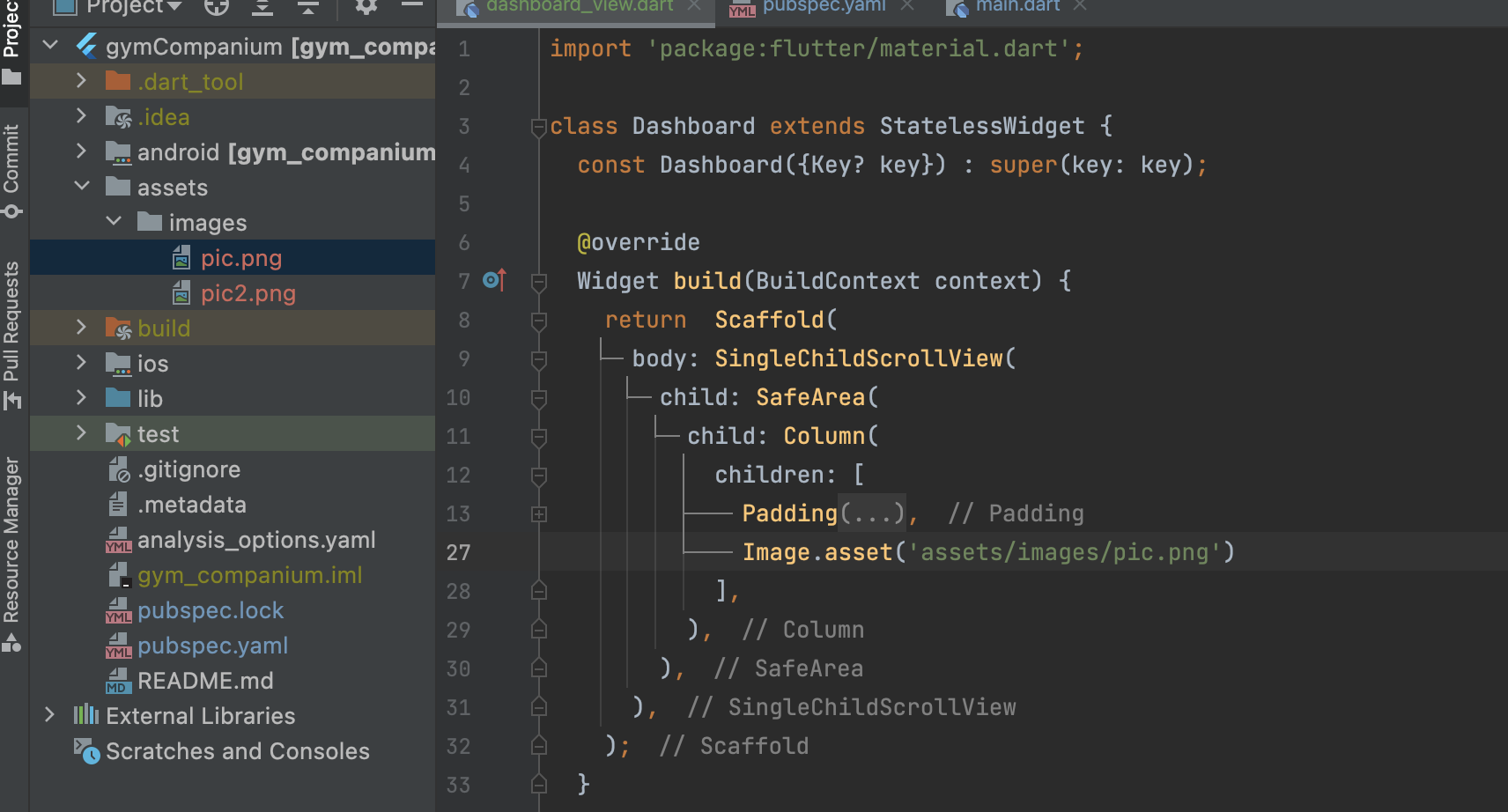
Good day, Im trying to upload a image to flutter but i cannot see whats wrong with my code. any help will be highly appreciated. thank you this is image of my file system
and here the error a get [![enter image description here][3]][3]
and if you want to try my code
import 'package:flutter/material.dart';
class Dashboard extends StatelessWidget {
const Dashboard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: SafeArea(
child: Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(vertical: 30.0, horizontal: 40),
child: Row(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text('Hi Emma', style:TextStyle(fontSize: 30),),
Text('Welcome back', style: TextStyle(fontSize: 40),),
],
),
],
),
),
Image.asset('assets/images/pic.png')
],
),
),
),
);
}
}
the error
Launching lib/main.dart on iPhone 14 Pro Max in debug mode...
Running Xcode build...
Xcode build done. 16.7s
Debug service listening on ws://127.0.0.1:64299/4VQyTtoPAoU=/ws
Syncing files to device iPhone 14 Pro Max...
======== Exception caught by image resource service ================================================
The following assertion was thrown resolving an image codec:
Unable to load asset: assets/images/pic.png.
When the exception was thrown, this was the stack:
#0 PlatformAssetBundle.loadBuffer (package:flutter/src/services/asset_bundle.dart:288:7)
#1 AssetBundleImageProvider._loadAsync (package:flutter/src/painting/image_provider.dart:731:35)
#2 AssetBundleImageProvider.loadBuffer (package:flutter/src/painting/image_provider.dart:695:14)
#3 ImageProvider.resolveStreamForKey.<anonymous closure> (package:flutter/src/painting/image_provider.dart:513:13)
#4 ImageCache.putIfAbsent (package:flutter/src/painting/image_cache.dart:384:22)
#5 ImageProvider.resolveStreamForKey (package:flutter/src/painting/image_provider.dart:511:81)
#6 ScrollAwareImageProvider.resolveStreamForKey (package:flutter/src/widgets/scroll_aware_image_provider.dart:106:19)
#7 ImageProvider.resolve.<anonymous closure> (package:flutter/src/painting/image_provider.dart:358:9)
#8 ImageProvider._createErrorHandlerAndKey.<anonymous closure> (package:flutter/src/painting/image_provider.dart:473:24)
<asynchronous suspension>
Image provider: AssetImage(bundle: null, name: "assets/images/pic.png")
Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#9da8b(), name: "assets/images/pic.png", scale: 1.0)
====================================================================================================
CodePudding user response:
flutter:
uses-material-design: true
assets:
- assets/icons/
- assets/fonts/
- assets/images/
Just add images/ after assets
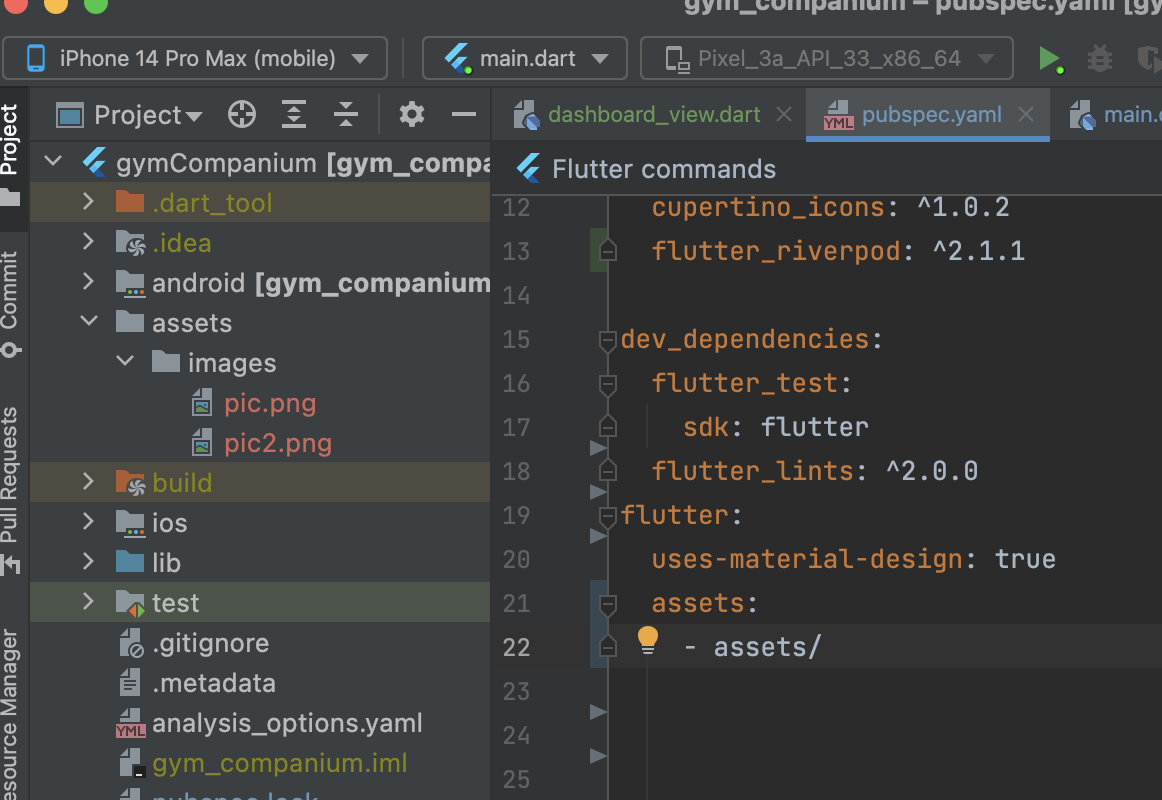
CodePudding user response:
Just add it at pubspec.yaml file. then stop application and run again.
assets:
- assets/images/
CodePudding user response:
Image.asset('assets/images/pic.png')
to
Image.asset('lib/assets/images/pic.png')
and check the pubspec.yaml file too that you added the file there or not if not added kindly add 1st then do it .