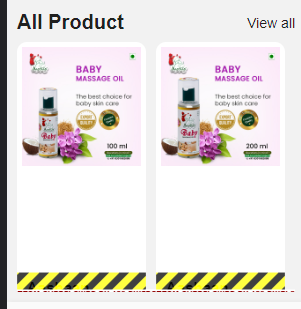
I have tried to create Listview.builder with help of API(for displaying API product). but i got error in bottom pixel. i tried many ways to solve this problem. but couldn't find anything, how can i solve this problems by editing code... And what is the main reason for this error
code is here
Container(
height: 650,
child: FutureBuilder(
future: _getProduct(),
builder: (context, snapshot) {
if (snapshot.data == null) {
return const Center(child: Text("Loading"));
} else {
return GridView.builder(
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2),
itemCount: snapshot.data?.length,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.only(right: 10),
child: Container(
width: 130,
height: 485,
decoration: BoxDecoration(
color: Colors.white,
borderRadius:
BorderRadius.circular(10)),
child: Container(
height: 240,
child: Column(
children: [
Padding(
padding: EdgeInsets.all(5),
child: Image.network(
snapshot.data![index].image)),
Padding(
padding: const EdgeInsets.all(10),
child: Row(
mainAxisAlignment:
MainAxisAlignment
.spaceBetween,
children: [
Expanded(
child: Text(
snapshot.data![index].name,
overflow: TextOverflow.fade,
maxLines: 2,
style: const TextStyle(
fontSize: 15,
fontWeight:
FontWeight.w700),
)),
Text(
snapshot.data![index].price)
],
),
)
],
),
),
),
);
},
);
}
}),
)
CodePudding user response:
Issue with this
GridView.builder(
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2),
Needed to add Shrinkwrap & Add the Ratio
shrinkwrap: true,
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 0.8,
),
CodePudding user response:
I am a beginner in flutter,
I changed to your code and working ok,
need a single line to be added to your code...
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: 1 / 1.5,//<- add this one (it will increase height of your card or container)
crossAxisCount: 2),