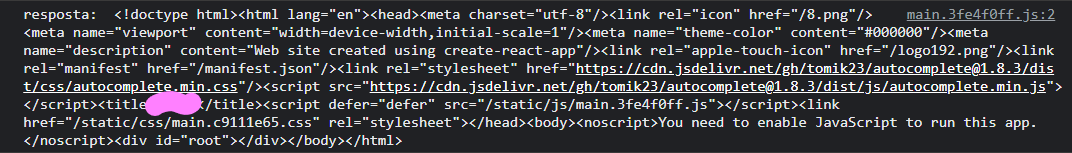
So i built an app using NodeJS in the backend and ReactJs in the frontend and everything worked well while testing. Now everytime i make a request in the production server, the request sends the index.html content instead of the data.
Here is the content of server.js
//Some imports
app.use(
bodyParser.urlencoded({
extended: true,
limit: "100mb",
parameterLimit: 1000000,
})
);
const port = 5000;
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.use(cors());
app.use(express.static(path.join(__dirname, 'build')));
app.set("trust proxy", true);
...
app.post('/api/test', async (req, res) => {
res.send("Hello world!")
});
//Sample of the nodejs response

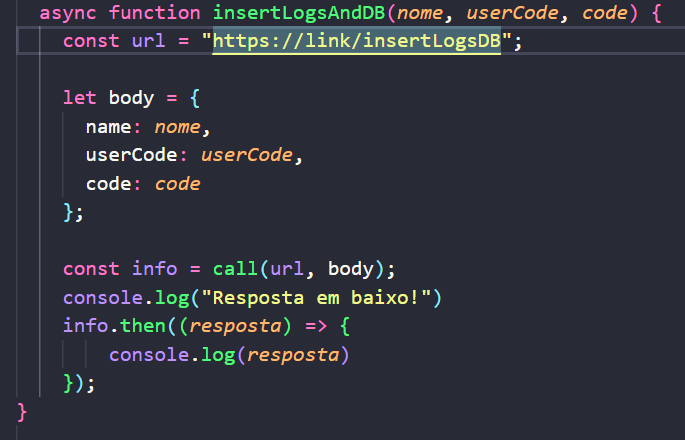
//Sample of a function that makes a request

//This belongs to the call function that checks for the validity of the token!
//Main Request
await api.post(EndPoint, BodyObject, { headers: headers })
.then(async function (response) {
//A resposta da main pode ser 2 coisas
//--A resposta do request com a data
//--A resposta do /api/auth com a mensagem a dizer que o token está invalido
//Unsuccessful request
if (response.data == "Access Token expired" || response.data == "There's something wrong with token") {
//Store invalid to call /newToken endPoint
tokenValidity = false;
//Unsuccessful request
} else if (response.data == "Invalid Signature") {
//Redirect to Login
window.location.href = "https://www.link.pt/login";
}
//Successful request
else {
serverResponse = response.data;
}
})
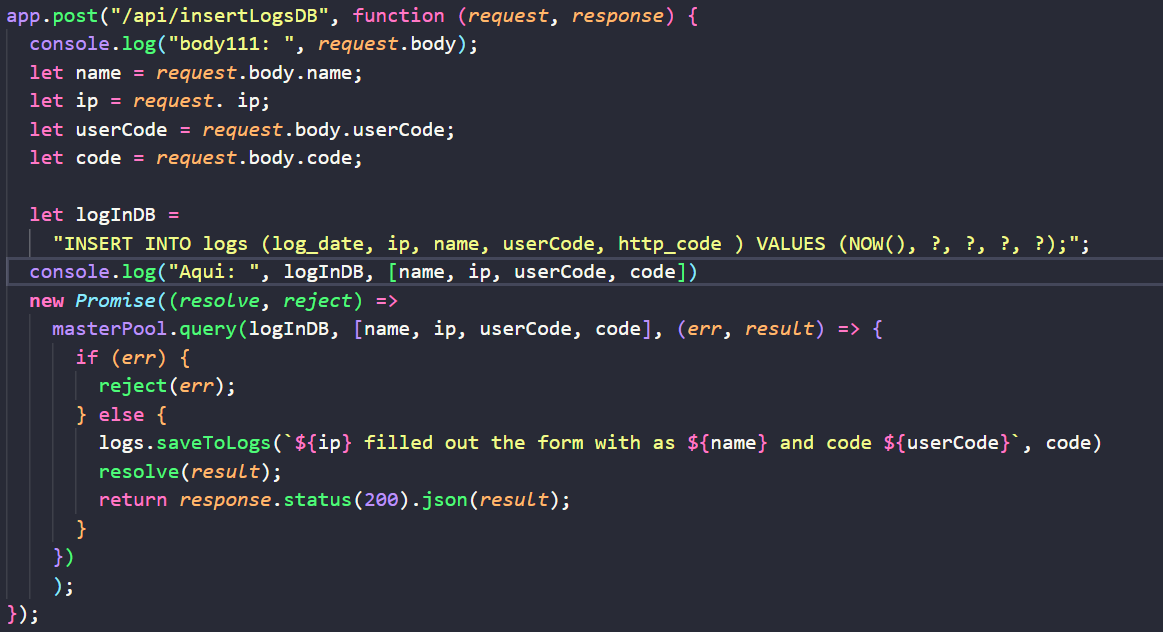
//Sample of an endpoint in server.js

CodePudding user response:
app.get('/*', (req, res) => {res.sendFile(path.resolve(__dirname, 'build', 'index.html'));
you're sending the index.html file as response to all routes other than /api/test
CodePudding user response:
I need to see the frontend code where you are making the request
