I've got a simple Vue SPA that builds and can be served without problem locally, but when I try and build and deploy via GitHub Actions to an Azure App Service, it just results in the ':( Application Error' page when launching.
Below is the pretty much default workflow .yml, the app service configuration, and the error log from trying to build the app.
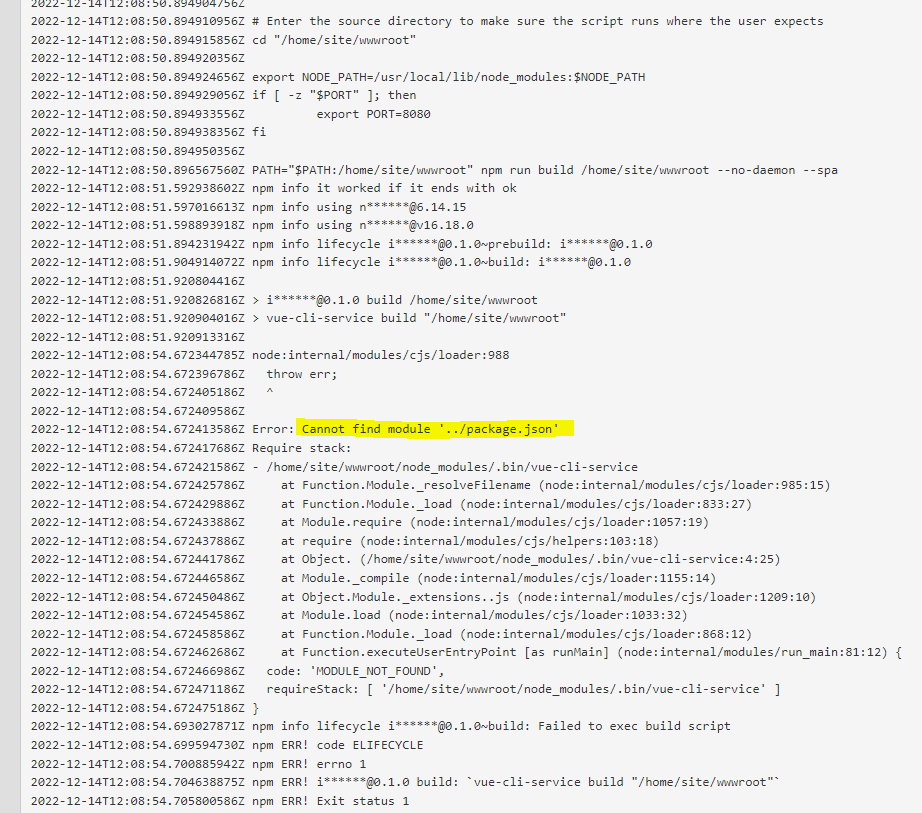
I assume the files are built from the /dist folder at /home/site/wwwroot, where node_modules are installed and package.json is generated.. but it doesn't seem like it is (there are no files when checking wwwroot, so build failed?)
Any help would be appreciated, I've been stuck on this for a whole day and will happily provide more info. I've also deployed the NodeJS backend to an app service without too much hassle, so I'm familiar with the process -- just can't get this frontend up!
name: Build and deploy Node.js app to Azure Web App - shelf-library
on:
push:
branches:
- main
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '16.x'
- name: npm install, build, and test
run: |
npm install
npm run build --if-present
- name: Upload artifact for deployment job
uses: actions/upload-artifact@v2
with:
name: node-app
path: dist/
deploy:
runs-on: ubuntu-latest
needs: build
environment:
name: 'Production'
url: ${{ steps.deploy-to-webapp.outputs.webapp-url }}
steps:
- name: Download artifact from build job
uses: actions/download-artifact@v2
with:
name: node-app
- name: 'Deploy to Azure Web App'
id: deploy-to-webapp
uses: azure/webapps-deploy@v2
with:
app-name: 'shelf-library'
slot-name: 'Production'
publish-profile: ${{ secrets.AZUREAPPSERVICE_PUBLISHPROFILE_11D7C84BF0CE47B68181C49B9ED47D19 }}
package: .
CodePudding user response:
Check the below steps to create VueJS and deploy to Azure App Service using Git Hub Actions.
Thanks @Anthony Salemo for the clear steps.
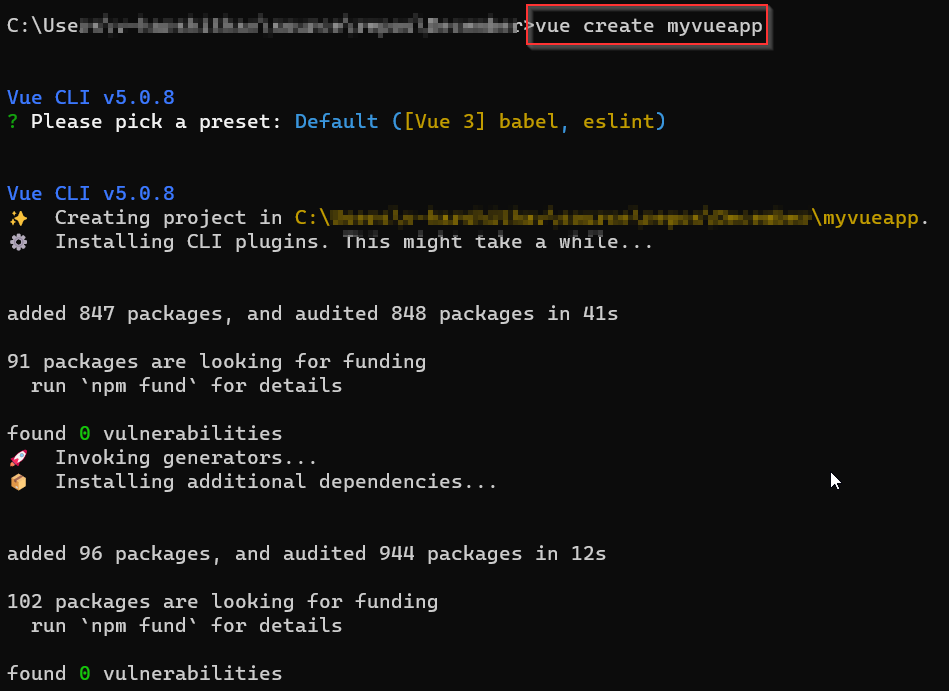
In Command prompt, run the below command to create a Vue App.
vue create myvueapp

Navigate to the root directory of the application cd myvueapp and run
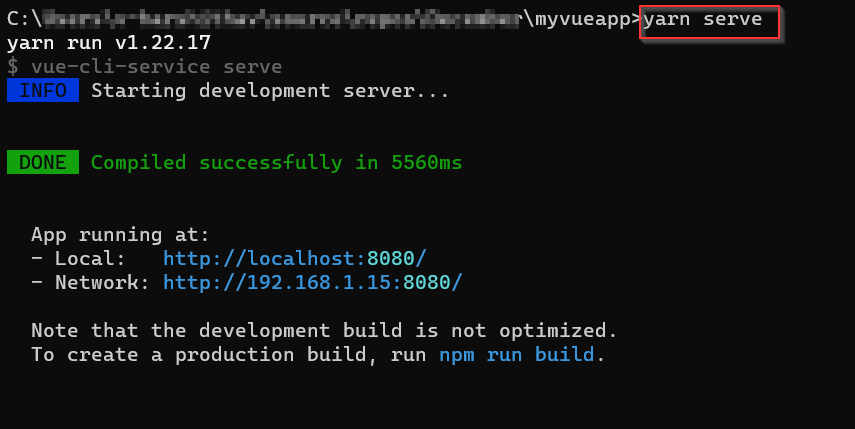
yarn serve

or
npm run serve

Run
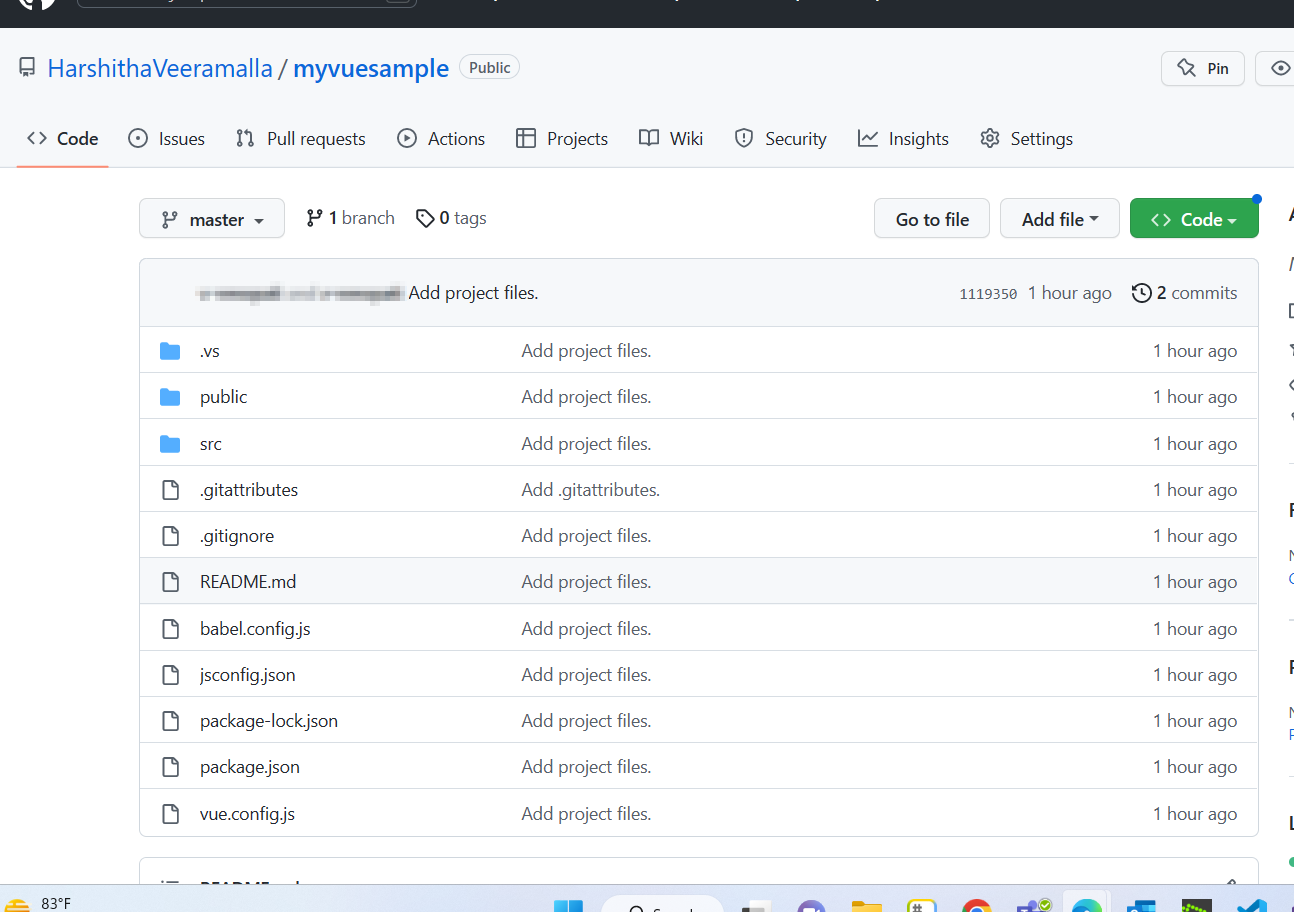
npm run buildcommand for production build.distfolder will be created.Push the application to GitHub Repository. You can check the code available in my GitHub Repository.
My GitHub folder structure

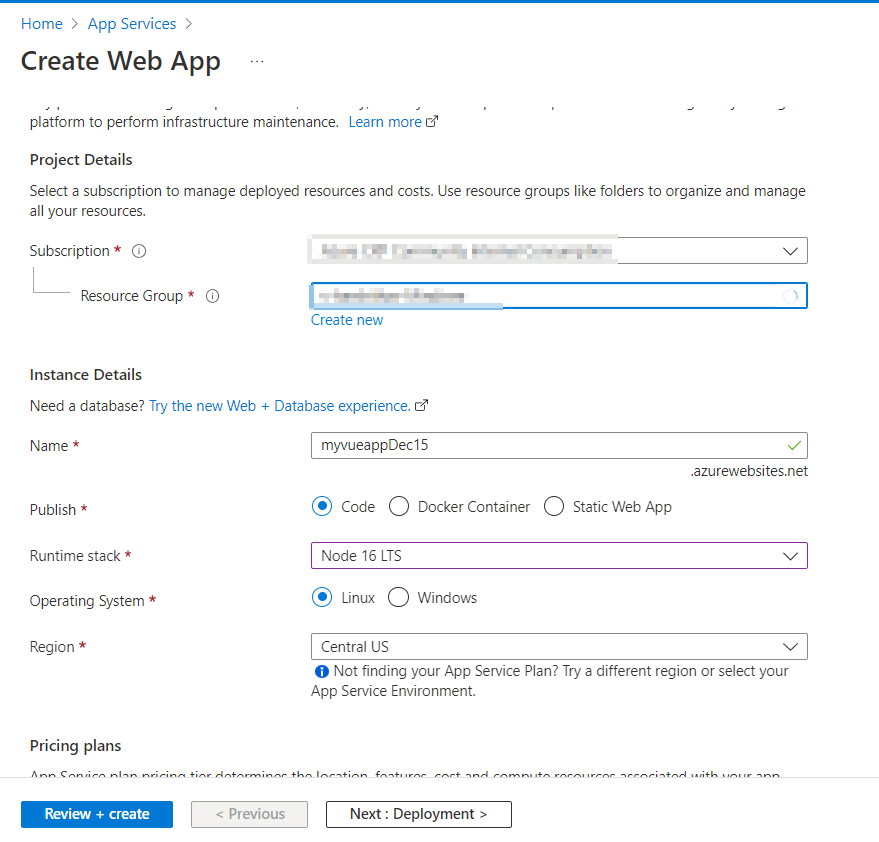
- Create an Azure App service

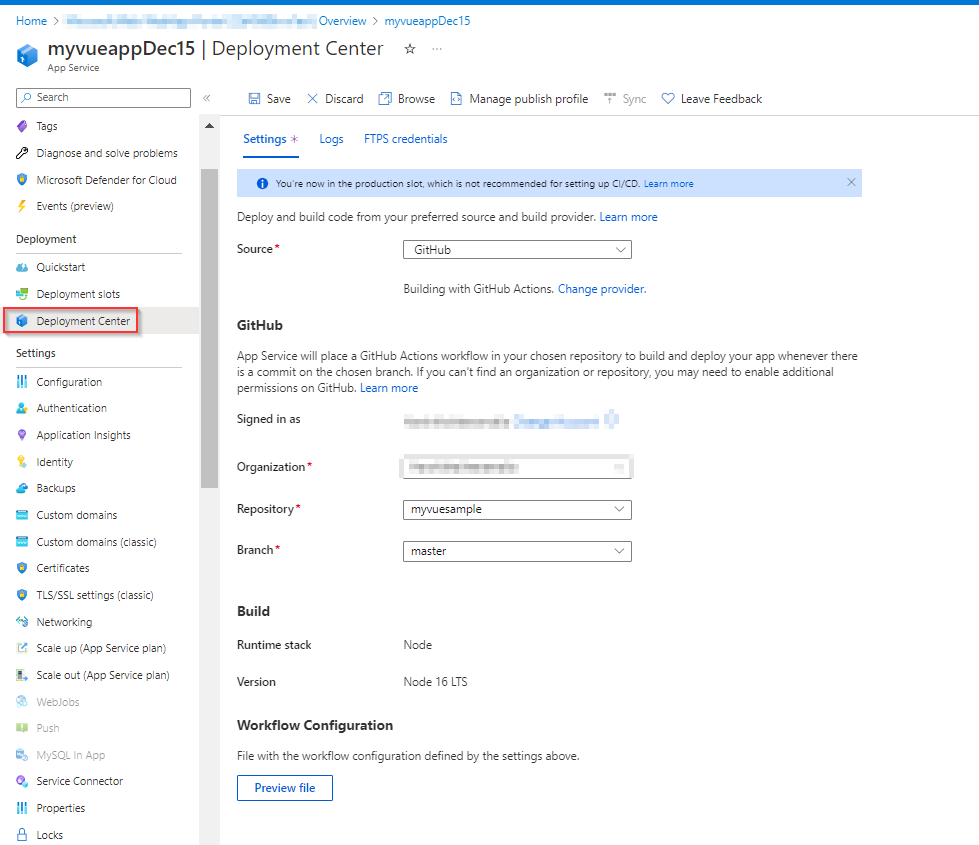
- Navigate to your
App Service=>Deployment Centerand select the code repo from your GitHub.

- Initially I got the below content page when I tried to access the App.

- Add the
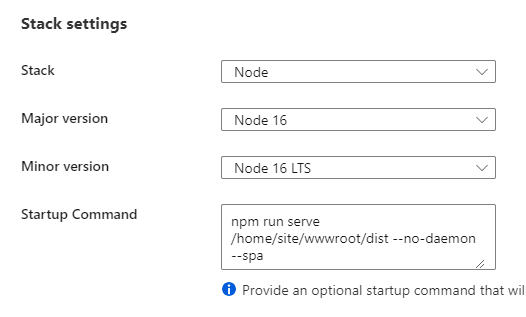
Startup CommandinConfiguration=>General Settings.
pm2 serve /home/site/wwwroot/dist --spa --no-daemon
- Initially even I got the same Application Error.

- In Git Hub I can see the build and deploy action is not yet completed.

- Wait for the build to deploy successfully.

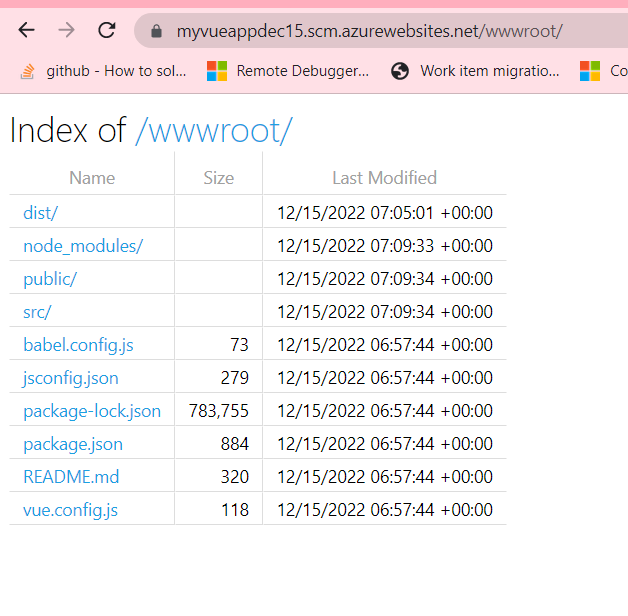
My deployed folder structure in KUDU Console

- Now Iam able to access the Application without any issues.

CodePudding user response:
I saw you are running your stages with different agents, so I suppose that your issue could be resulted from that the configuration in the build stage agent could not be inherited into the deploy stage agent.
So you could test to add the npm task to install the vue-cli-service module in your deploy agent again.