I am working on a 3D visualization tool as a prototype desktop app in Java/Kotlin.
I need the GUI power of JavaFX or Compose for Desktop (or Swing, worst case) but I need the main panel of the window to be a high performance dynamic 3D graphics using LibGDX, JOGL or similar low-level library.
I have searched many SO posts and pages but found no way to do this so far.
Can anyone suggest the best way to embed a 3D panel into one of the big desktop GUI frameworks? Or a demo repo which does this already?
CodePudding user response:
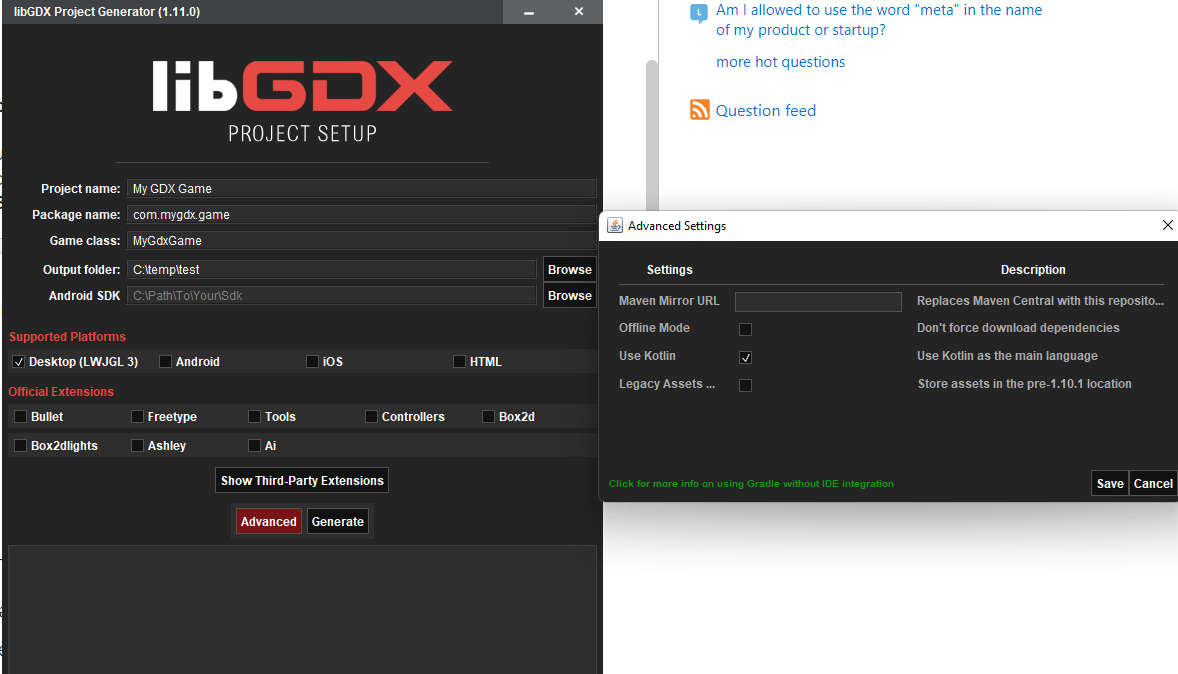
Modify build.gradle line:
api "com.badlogicgames.gdx:gdx-backend-lwjgl3:$gdxVersion"
to
api "com.badlogicgames.gdx:gdx-backend-lwjgl:$gdxVersion"
Convert DesktopLauncher to Kotlin code in IntelliJ (open file, Ctrl Alt Shift K):
Replace DesktopLauncher code with:
package au.com.brendanhill
import com.badlogic.gdx.backends.lwjgl.LwjglAWTCanvas
import java.awt.BorderLayout
import java.awt.Container
import javax.swing.JButton
import javax.swing.JFrame
import javax.swing.SwingUtilities
// Please note that on macOS your application needs to be started with the -XstartOnFirstThread JVM argument
class DesktopLauncher : JFrame() {
init {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
val container: Container = getContentPane()
val canvas = LwjglAWTCanvas(Basic3DTest())
container.add(JButton("test button"), BorderLayout.WEST)
container.add(canvas.getCanvas(), BorderLayout.CENTER)
pack()
setVisible(true)
setSize(800, 600)
}
}
fun main(arg: Array<String>) {
SwingUtilities.invokeLater { DesktopLauncher() }
}
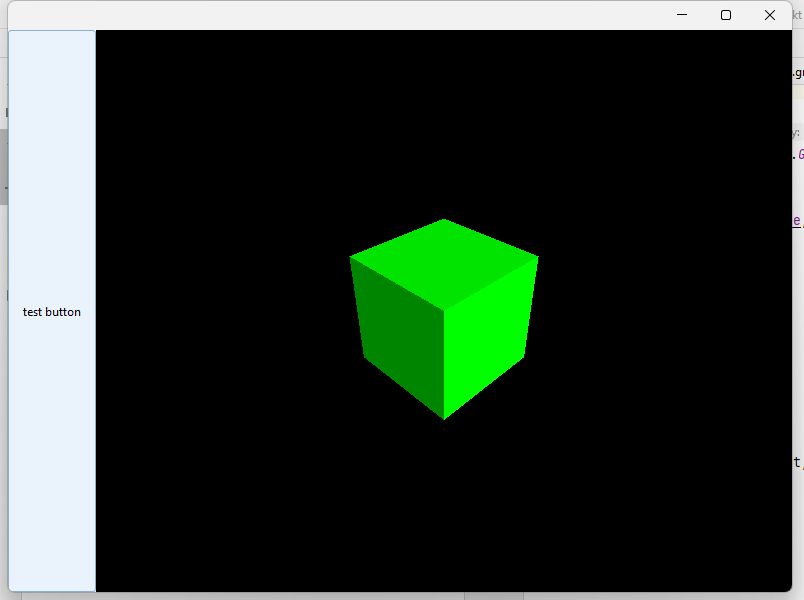
- It then launches successfully with the graphics panel in the window with other Swing components:
 The source code is available here for reference:
The source code is available here for reference:
https://github.com/brendanhillovida/try-libgdx-kotlin-gradle-swing
Notes:
I don't know why the wizard didn't create DesktopLauncher and MyGdxGame in Kotlin after specifying Kotlin as the language - but it is easy to auto-convert
It appears that LibGDX cannot use LWJGL3 as the backend if you want to embed in Swing (various pages mentioned this, I didn't research further what the latest status is)
There appear to be viable options using JavaFX however my preference is Swing and I got it to work, so I didn't investigate them further.