I am trying to add Font Awesome icons to an Event in FullCalendar 5. I have tried using css:
<script>
window.FontAwesomeConfig = {
searchPseudoElements: true
}
</script>
I found the above while searching for answers and os placed before the
<style type="text/css">
The css:
.cssItalic {
font-family: "Font Awesome\ 5 Free" !important;
content: "\f55e" !important;
font-style: italic;
font-weight: bold;
text-decoration: underline !important;
text-decoration-thickness: 5px !important;
text-decoration-color: white !important;
}
This does not add the icon; however, the rest works (e.g., italicised, bolded, underlined). I Have also tried font-family: "Font Awesome 5 Free" !important; and font-family: "Font Awesome 5 Pro" !important;.
I have also tried eventDidMount:
eventDidMount: function(event, element) {
element.find(".fc-title").prepend("<i class='fa fa-bus-alt'></i>");
},
However, I get a console error on the element. Note: I can not get eventRender to work in FullCalendar 5.
I have been working on this and I think I may be a bit closer with:
eventDidMount: function(info) {
console.log(info.event.title);
("info.event.title").prepend("<i class='fa fa-bus-alt'></i>");
},
The console.log displays the first title. However, I then get a console log error of:
Uncaught TypeError: "info.event.title".append is not a function
I have also tried without the quotes (same error):
(info.event.title).prepend("<i class='fa fa-bus-alt'></i>");
Ben Souchet has come up with these solutions:
eventDidMount: function(event, element) {
element.find(".fc-title").prepend("<i class='fa fa-bus-alt'></i>");
},
This displays the tag (i.e., not the icon) at the start (i.e., before the time):
<i class='fa fa-bus-alt'></i>
Ben also provided:
eventDidMount: function(info) {
console.log(info.event.title);
$(info.el ' .fc-event-title').prepend("<i class='fa fa-bus-alt'></i>");
},
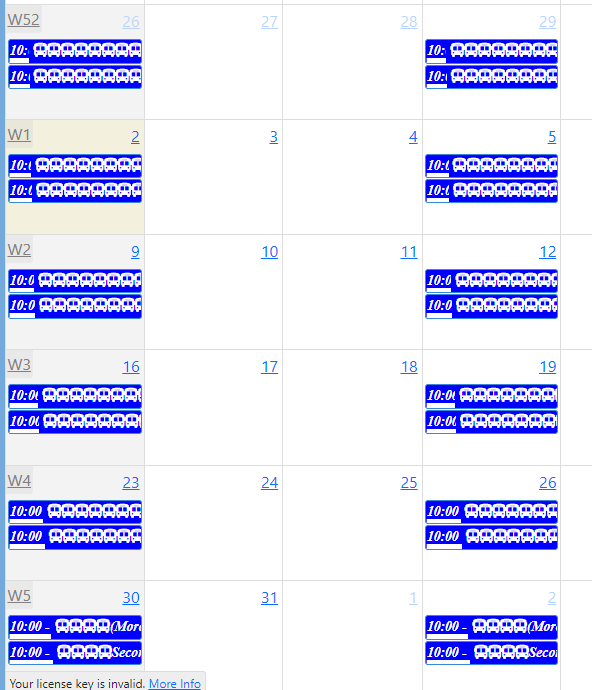
This solution displays a different number of multiple icons between the time and title in month, week and day view (see attached images) and an error in list view. The error is:
Uncaught Error: Syntax error, unrecognized expression: [object HTMLTableRowElement].fc-event-title
Based on Ben Souchet's answer I can up with:
eventDidMount: function(info) {
console.log(info.event.title);
$(info.el).find('.fc-event-title').prepend("<i class='fa fa-bus-alt' data-toggle='tooltip' title='Test'></i>");
},
And my final answer reading in the icon from server side is:
eventDidMount: function(info) {
var icon = info.event.extendedProps.icon;
if (info.event.extendedProps.icon) {
$(info.el).find('.fc-event-title').prepend("<i class='fa fa-" icon "' data-toggle='tooltip' title='Test'></i>");
}
},
CodePudding user response:
I have no experience with fullcalendar but I think you are very close with the eventDidMount.
Updated answer:
eventDidMount: function(event, element) {
// Create the icon
let icon = document.createElement("i");
icon.classList.add('fa', 'fa-bus-alt');
// Add icon before the title
element.querySelector(".fc-title").prepend(icon);
},
See also the last section of @Glyn post to see what he ended up using to display the icon :)
Previous answer:
eventDidMount: function(info) {
console.log(info.event.title);
info.el.prepend("<i class='fa fa-bus-alt'></i>");
},
In the documentation it's indicated that el is the DOM element so in your case you need to prepand to this element.